6-[HIỆU ỨNG ]Làm đẹp cho blog
Hôm nay mở màn mấy thứ làm đẹp cho blog nhưng rất đơn giản cho chị em nè !Bộ code bên dưới là làm hiêu ứng tuyết rơi sao rơi , nói chung là rơi ,các loại rơi bạn chỉ cần coppy và dán vào tiện ích và lưu lại là có rơi rồi chỗ phần nền màu đỏ chính là link của hình khi nào không thích bạn có thể thay link hình khác theo ý thích Tiện thể mình hướng dẫn luôn cho những bạn chưa biết cách đưa 1 tiện ích ra ngoài để bỏ kính thưa các loại code vô nhé chỉ cần bạn thực hiện theo thứ tự mình hướng dẫn đảm bảo 100/% là thành công
+Bước 1 : Bạn tick chuột vô [Bảng điều khiển ] bạn sẽ được đưa sang trang [ B Blogger ] vào tới đây bạn tick chuột vô [ Bố cục ]tiếp theo bạn tìm tới bất cứ chỗ nào trong bố cục có chữ [ Thêm tiện ích ] và tick chuột vô nó và bạn sẽ được chuyển sang một trang khác như thế này : B Blogger Thêm Tiện ích bạn tì chuột vô Thanh trượt bên tay phải của bảng đó và kéo xuống phía dưới tìm tới dòng này và tick chuột vô nó nhé ! [ HTML/Javascript ] đợi 1 chút nó sẽ chuyển sang bảng này: [ Định cấu hình HTML/JavaScript ] bạn hãy ghi vào ô trống bên trên [ Tiêu đề ] ABC chẳng hạn ..phần khung [Nội dung ]bên dưới hãy chấm 1 dấu chấm xong việc bạn bấm Lưu nhé ! Đợi 1 chút bảng đó sẽ biến mất và bạn nhìn vô khung bố cục sẽ thấy tiện ích ABC mà bạn vừa ghi trước đó . tiếp theo bạn chọn vị trí để đặt tiện ích ABC của bạn Lưu ý: bất kì vị trí nào trong bố cục cũng đều được cả .Ví dụ như bên dưới phần bài viết hoặc bên dưới cùng của blog cũng được hay nằm ngay dưới phần thông tin cá nhân của bạn cũng được ..v..vv. Bạn hãy tì chuột vô ABC mà bạn vừa lập đó giữ chặt chuột trái và rê kéo nó tới vị trí mà bạn muốn đặt khi tới vị trí cần đặt rồi bạn hãy thả chuột trái ra và thấy chắc chắn rằng nó đã nằm yên chỗ mình thích . Tiếp theo bạn tick chuột vô [ Lưu sắp xếp ] ngồi đợi 1 chút sẽ có thông báo sắp xếp của bạn đã được lưu thay đổi coi như xong và bạn ra ngoài sẽ thấy ABC của bạn nằm đứng vị trí mà bạn đã đặt . Bước tiếp theo bạn hãy tick chuột vô biểu tượng cái [cà lê] nằm bên dưới mé tay phải của ABC , và nó sẽ mở ra cho bạn và bạn hãy coppy code bên dưới kia và dán nó vô rồi lưu lại là xong .Nếu bạn muốn có thêm tiện ích cứ thứ tự làm như các bước đầu tiên nhé ! Lưu ý mỗi lần đặt xong mợt tiện ích hãy[Lưu sắp xếp ]cho tiện ích đó và tiếp tục từng cái 1
1- Code hiệu ứng trái tim rơi toàn blog
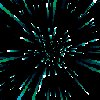
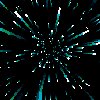
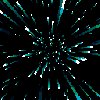
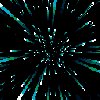
<script>/***** Tuyệt Chiêu Girl - Trái Tim Rơi Trên Blog *****/if(typeof $pdj=='undefined'){document.write('<'+'script');document.write(' language="javascript"');document.write(' type="text/javascript"');document.write(' src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">');document.write('</'+'script'+'>')}</script><script>if(typeof $pdj=='undefined'){var $pdj=jQuery.noConflict()}if(!image_urls){var image_urls=Array()}if(!flash_urls){var flash_urls=Array()}image_urls['corazon']="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjF2YwYg8EFL4711Za1xCWwezNVJekFedXoX0zCo6C1jhZCmMuHHukz7cCkqe-bVdVZBhCmQF7yDQ4PVjNdNNHp5wz3BXU_lgA-NzxaGhHJlFJQMqDE6CPf1R0-OqUlgnMh5uTdKAJ9ViY/s32/heart.png";$pdj(document).ready(function(){var c=$pdj(window).width();var d=$pdj(window).height();var e=function(a,b){return Math.round(a+(Math.random()*(b-a)))};var f=function(a){setTimeout(function(){a.css({left:e(0,c)+'px',top:'-30px',display:'block',opacity:'0.'+e(10,100)}).animate({top:(d-10)+'px'},e(8500,10000),function(){$pdj(this).fadeOut('slow',function(){f(a)})})},e(1,9000))};$pdj('<div></div>').attr('id','corazonDiv').css({position:'fixed',width:(c-20)+'px',height:'1px',left:'0px',top:'-5px',display:'block'}).appendTo('body');for(var i=1;i<=15;i++){var g=$pdj('<img/>').attr('src',image_urls['corazon']).css({position:'absolute',left:e(0,c)+'px',top:'-30px',display:'block',opacity:'0.'+e(10,100),'margin-left':0}).addClass('corazonDrop').appendTo('#corazonDiv');f(g);g=null};var h=0;var j=0;$pdj(window).resize(function(){c=$pdj(window).width();d=$pdj(window).height()})});</script> Và đây là 1 số hiệu ứng nè !!!
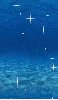
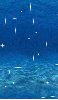
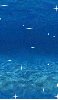
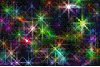
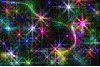
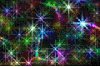
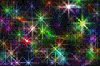
Cái này nó rơi như trong blog của mình đó mình đưa lên cho các bạn tham khảo. Bạn nào cần chuột phải vào hình [ Sao chép URL ] và thay vào chỗ link ảnh mình bôi đỏ trong code nhé hoăc bạn có thể dùng code này cũng được : <style>body{background:transparent url(thay link hình vô đây) top center fixed;}</style> Sau đó dán vô tiện ích là được
Lưu ý:Cách lấy link hình
Với trình duyệt Web[ Chrome ]bạn chuột phải vào hình mình muốn lấy link tìm tới dòng [ Sao chép URL hình ảnh ] nhé ! Với Trình duyệt Web [Firefox ]bạn chuột phải vô hình cần lấy link và tìm tới dòng[ Coppy Image Location ] Tạm thời vậy đã các bạn thực hiện nếu có vấn đề gì thì Comment bên dưới mình sẽ giải thích cho Chúc các bạn thành công và luôn vui vẻ
Lên Trên!
Xuống Dưới!













































12 nhận xét
Hình này là bông hồng , đâu phải tuyết em trai ơi nhưng dù sao cũng cám ơn em đã luôn chia sẻ cho cộng đồng về thủ thuật blog.
Chúc em tuần mới vui nhiều nhé ! https://lh6.googleusercontent.com/-Q5lMkgcmVR4/T2WEWkNi3MI/AAAAAAAACZ4/7VBYeVbx7kA/s36/01.gif https://lh5.googleusercontent.com/-_NHYkuf5bZg/T2WEjOhTIxI/AAAAAAAACcg/76qRE27R_ig/s36/30.gif
Anh thì nhìn vào cứ hoa cả mắt! Cứ đành chờ người khác dọn sẵn cỗ để mà ăn! Cám ơn đệ nhiều!
http://files.myopera.com/Dephia/nendong/snow.gif
Thì trên kia có ảnh tuyết rơi mà mình thấy vô là thành tuyết chứ có chi đâu nó đây nè !!!
Cảm ơn chị hai đã quan tâm ! https://lh6.googleusercontent.com/-Q5lMkgcmVR4/T2WEWkNi3MI/AAAAAAAACZ4/7VBYeVbx7kA/s36/01.gif
Đệ nghĩ đại ca biết vậy là đủ rồi ! Vả lại đại ca đâu có nhiều thời gian mà vọc chớ ? biết nhiều thêm mà chi cho mệt ?có vấn đề gì thuộc về blog mà đại ca quan tâm nhưng chưa rõ đại ca cứ viết ở yahoo nhé đệ sẽ giải thích .
Chúc đại ca cùng toàn thể gia đình luôn vui vẻ và hạnh phúc http://4.bp.blogspot.com/_XwhCottp9-E/TTmkoSLCwpI/AAAAAAAAAFs/yA9mJ4RIeig/s72-c/94.gif https://lh6.googleusercontent.com/-Q5lMkgcmVR4/T2WEWkNi3MI/AAAAAAAACZ4/7VBYeVbx7kA/s36/01.gif
ban oi cho minh xin cai code tao ra con meo den nha ban!mjnh thix no wa kaka.
thanks chia sẻ của bạn nhá .hii
blog của bạn đẹp và ấn tượng lám
hay wa thank ban nhjeu nha
Tks bạn nhiều
cho em hỏi chỗ căn chỉnh hình ảnh vừa với khung ảnh làm thế nào ah anh
Mình mới làm blog.Qua blog của bạn mình học được nhiều điều ;)
Nhưng để làm đẹp như của bạn mình phải học nhiều :D
Cám ơn các chia sẻ của bạn
http://bepdiennaupho.blogspot.com/
bếp từ giá rẻ
Đăng nhận xét
Bạn có thể chèn hình ảnh. biểu tượng cảm xúc ,video từ Youtube , vào khung Comment không cần dùng thẻ .Chỉ cần Coppy link ảnh , biểu tượng mình thích và paste vào khung comment rồi đăng lên Lưu ý:Định dạng ảnh bạn có thể chèn vào comment['JPG','GIF','PNG','BMP']